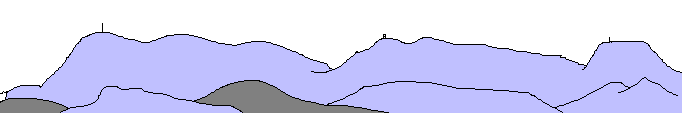
GIF
 und JPG mit hoher
und JPG mit hoher und niedrer
und niedrer Auflösung
Auflösung
Einbindung Formate
LageErstellung
Einbindung über Tag <img mit Angabe der Quelle für
die Graphik SRC = ... > Dabei ist SRC eine gif- oder jpg-Datei (lokal oder
über´s
Internet)
<img SRC="b.gif"> <img SRC="bh.jpg">
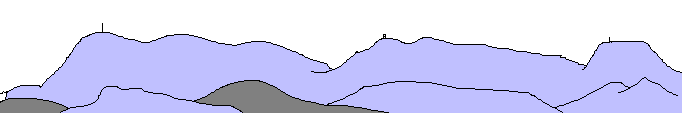
GIF <img SRC="b.gif"BORDER=0 height=200 width=200 align=LEFT>
JPG mit hoher <img SRC="bh.jpg" height=200 width=200>
niedrer<img SRC="bl.JPG" height=200 width=200>Auflösung
mit 265-Farben<img SRC="b_265.jpg" height=200 width=200> und
16 Farben<img SRC="b16.JPG" height=200 width=200> und
SW<img SRC="bsw.jpg" BORDER=0 height=200 width=200>
GIF  und JPG mit hoher
und JPG mit hoher und niedrer
und niedrer Auflösung
Auflösung
mit 265-Farben und 16 Farben
und 16 Farben und
SW
und
SW 
und dasselbe ganz klein: ![]()
![]()
![]() ,
was aber ebensoviel Bytes braucht, wenn man es so macht:
,
was aber ebensoviel Bytes braucht, wenn man es so macht:
<img SRC="b_265.jpg" height=20 width=20>
<img SRC="b16.jpg" height=10 width=10>
<img SRC="bsw.jpg" BORDER=0 height=40 width=20>
und JPG ganz groß mit
hoher niedrer
niedrer Auflösung
Auflösung
 und
Text
und
Text  kann
kann  bestimmt
werden.
bestimmt
werden.
Die Relative Lage von Bild <img SRC="b_265.jpg" BORDER=0 height=80 width=80 align=ABSBOTTOM>
und Text <img SRC="b_265.jpg" BORDER=0 height=80 width=80 align=ABSCENTER>
kann <img SRC="b_265.jpg" BORDER=0 height=80 width=80 align=TEXTTOP>bestimmt werden.
Text kann in verschiedener Form um die Bilder fließen wenn er umgebrochen werden muß.
um die Bilder fließen wenn er umgebrochen werden muß. |
Text kann in verschiedener Form  um die Bilder fließen wenn er umgebrochen werden muß.
um die Bilder fließen wenn er umgebrochen werden muß. |
Text kann in verschiedener Form  um die Bilder fließen wenn er umgebrochen werden muß.
um die Bilder fließen wenn er umgebrochen werden muß. |
Text kann in verschiedener Form um die Bilder fließen wenn er umgebrochen werden muß.
um die Bilder fließen wenn er umgebrochen werden muß. |
Text kann in verschiedener Form um die Bilder fließen wenn er umgebrochen werden muß
um die Bilder fließen wenn er umgebrochen werden muß |
| Text kann in verschiedener Form<img SRC="b16.jpg" BORDER=0
height=59 width=59
align=CENTER> um die Bilder fließen wenn er umgebrochen werden muß |
Text kann in verschiedener Form <img SRC="b16.jpg" BORDER=0
height=59 width=59
align=LEFT> um die Bilder fließen wenn er umgebrochen werden muß |
Text kann in verschiedener Form <img SRC="b16.jpg" BORDER=0
height=59 width=59
align=RIGHT> um die Bilder fließen wenn er umgebrochen werden muß |
Text kann in verschiedener Form<img SRC="b16.jpg" BORDER=0 height=59
width=59
align=TEXTTOP> um die Bilder fließen wenn er umgebrochen werden muß |
Text kann in verschiedener Form<img SRC="b16.jpg" BORDER=0 height=59
width=59
align= ABSBOTTOM> um die Bilder fließen wenn er umgebrochen werden muß |
Daneben können Bilder als Hintergrund eingestellt werden.



![]()
und hier die Bilder in Originalgröße:
![]()